





產品&服務
Products & Services
一站式網站建設
電子商城、電商系統開發
解決方案
Our Solutions
品質、便捷、創新
案例
Cases
專業服務,攜手成功
您是下一個經典!
資訊
News Center
打造品牌,改變生活
做有格調的互聯網企業


Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。
下面我們簡單介紹一下Bootstrap的特點及實現的效果,如需詳細學習和了解,這里為你準備了視頻教程:點擊下載
最后的效果


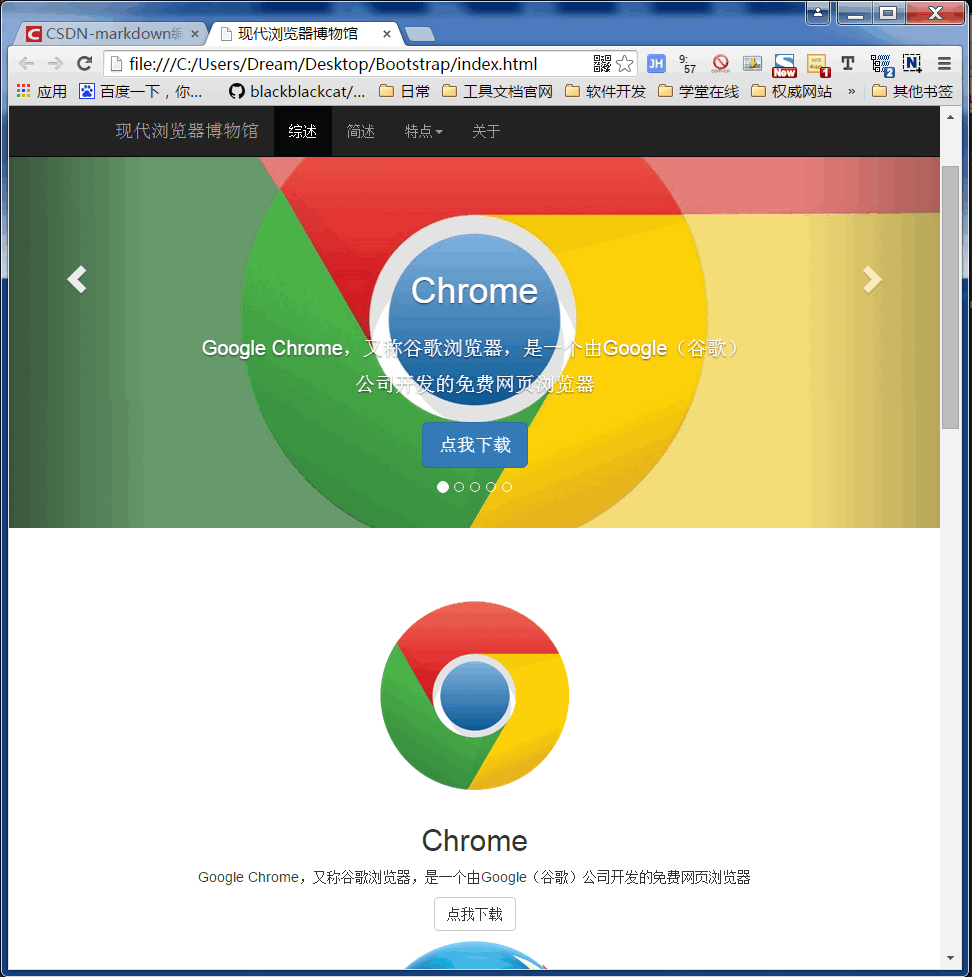
放縮瀏覽器寬度,頁面元素會自動調整位置
當視口寬度小于978px時,將由水平排列調整為單列顯示:

關于組建的詳細介紹,可以查看官方文檔,以下為學習過程中的一些issue
//TODO,現在能想到的還剩一個嫌疑,webstorm版本太低(8.0.3),內部處理時有誤。此問題遺留。
解決寬度后,發現圖片的高度也不統一,得到的元素高低不平,難看。分析后決定調整圖片本身。將需要保持一致的圖片切成一樣的寬高比。之所以不用css來改變高度,是因為圖片被拉伸、壓縮后會變形,影響效果。
流式布局中,不同元素之間留白與否會對視覺效果產生較大影響,導航欄與正文之間不留白,頁面各元素間,以及頁面底部留白。間距50px左右,使用元素的margin外補或父元素的padding內補。
需引入js/jquery-1.12.2.min.js、js/bootstrap.min.js 和css/bootstrap.min.css文件才可正常顯示。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>現代瀏覽器博物館</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
body{
/*navbar-fixed-top 固定導航欄時也會覆蓋body,解決此問題*/
padding-top: 50px;
padding-bottom: 50px;
}
.carousel{
height: 500px;
background-color: #000;
margin-bottom: 60px;
}
.carousel .item{
height: 500px;
background-color: #000;
}
.carousel img{
width:100%;
}
.carousel-caption p{
margin-top: 20px;
font-size:20px;
line-height: 1.8;
}
#primary-container img.img-circle{
width:30%
}
#primary-container img.feature-image{
width:50%;
margin-top: 60px;
margin-bottom: 60px;
}
#primary-container .col-md-4{
text-align: center;
}
hr.divider{
margin-top: 40px;
margin-bottom: 40px;
}
.feature{
margin:30px 0;
}
.feat-heading{
font-size:50px;
color:#2b669a;
margin-top: 120px;
}
.feat-heading .text-muted{
font-size:28px;
color:#999;
}
</style>
</head>
<body>
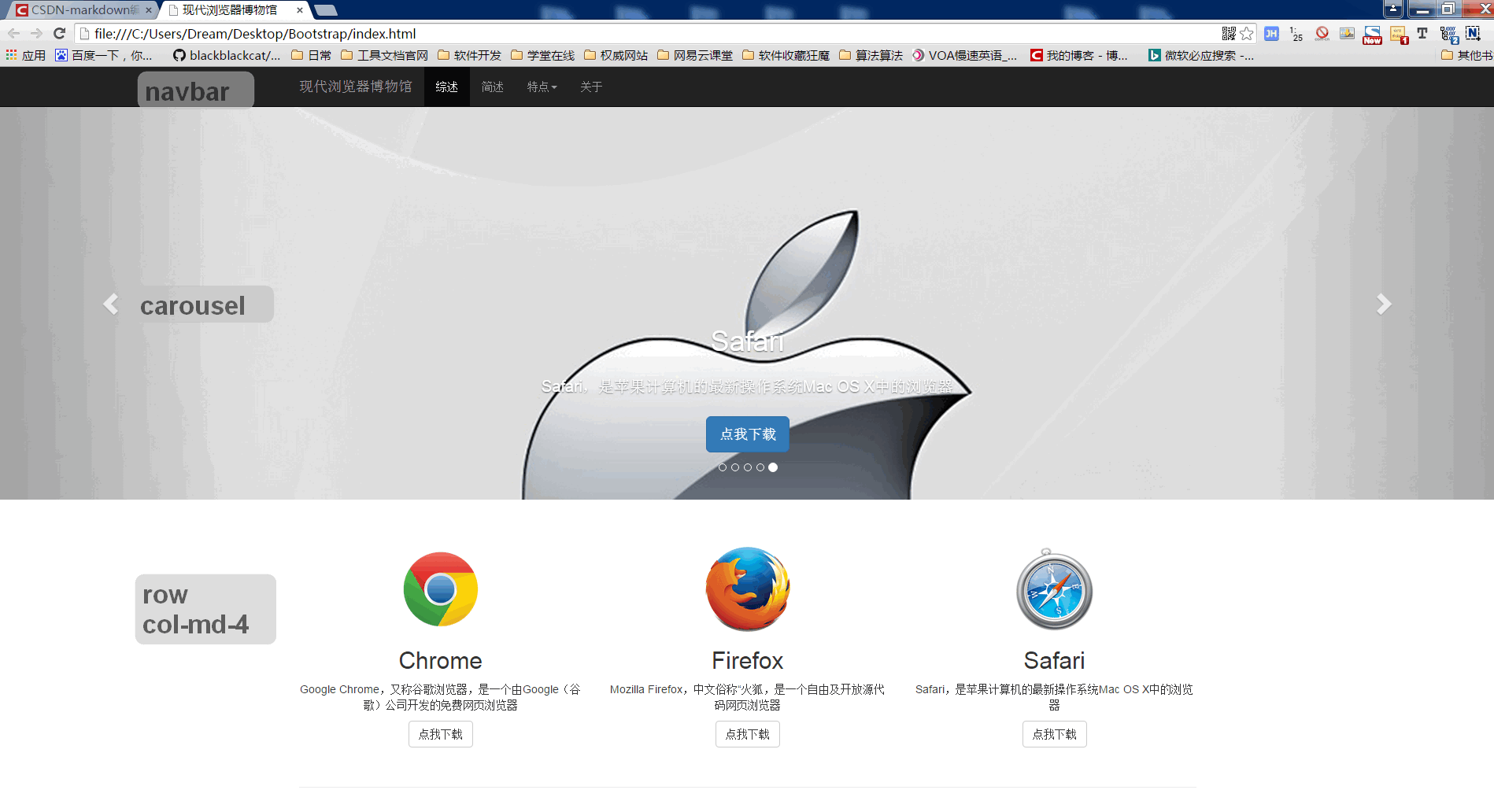
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#demo-navbar" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">現代瀏覽器博物館</a>
</div>
<div class="collapse navbar-collapse" id="demo-navbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">綜述 <span class="sr-only">(current)</span></a></li>
<li><a href="#">簡述</a></li>
<!--下拉菜單-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">特點<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#tab-chrome">Chrome</a></li>
<li><a href="#tab-firefox">Firefox</a></li>
<li><a href="#tab-opera">Opera</a></li>
<li><a href="#tab-ie">IE</a></li>
<li><a href="#tab-safari">Safari</a></li>
</ul>
</li>
<li><a href="#" data-toggle="modal" data-target="#about">關于</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="OriginalMaterial/chrome/chrome-1.jpg" alt="Chrome">
<div class="carousel-caption">
<h1>Chrome</h1>
<p>Google Chrome,又稱谷歌瀏覽器,是一個由Google(谷歌)公司開發的免費網頁瀏覽器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" >點我下載</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/IE/internet-explorer-3.png" alt="IE">
<div class="carousel-caption">
<h1>IE</h1>
<p>Internet Explorer,簡稱IE,是美國微軟公司推出的一款網頁瀏覽器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" >點我下載</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/firefox/Firefox-9.jpg" alt="Firefox">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文俗稱“火狐,是一個自由及開放源代碼網頁瀏覽器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" >點我下載</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/opera/opera-6.jpg" alt="Opera">
<div class="carousel-caption">
<h1>Opera</h1>
<p>Opera瀏覽器,是一款挪威Opera Software ASA公司制作的支持多頁面標簽式瀏覽的網絡瀏覽器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" >點我下載</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/safari/safari-6.png" alt="Safari">
<div class="carousel-caption">
<h1>Safari</h1>
<p>Safari,是蘋果計算機的最新操作系統Mac OS X中的瀏覽器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" >點我下載</a></p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">上一頁</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">下一頁</span>
</a>
</div>
<div class="container" id="primary-container">
<div class="row">
<div class="col-md-4">
<img class="img-circle" src="OriginalMaterial/chrome/chrome-icon.png" alt="chrome"/>
<h2>Chrome</h2>
<p>Google Chrome,又稱谷歌瀏覽器,是一個由Google(谷歌)公司開發的免費網頁瀏覽器</p>
<p><a class="btn btn-default" href="#" role="button">點我下載</a></p>
</div>
<div class="col-md-4">
<img class="img-circle" src="OriginalMaterial/firefox/firefox-icon.png" alt="Firefox"/>
<h2>Firefox</h2>
<p>Mozilla Firefox,中文俗稱“火狐,是一個自由及開放源代碼網頁瀏覽器</p>
<p><a class="btn btn-default" href="#" role="button">點我下載</a></p>
</div>
<div class="col-md-4">
<img class="img-circle" src="OriginalMaterial/safari/safari-icon.jpg" alt="safari"/>
<h2>Safari</h2>
<p>Safari,是蘋果計算機的最新操作系統Mac OS X中的瀏覽器</p>
<p><a class="btn btn-default" href="#" role="button">點我下載</a></p>
</div>
</div>
<hr class="divider"/>
<div>
<!-- 標簽頁 -->
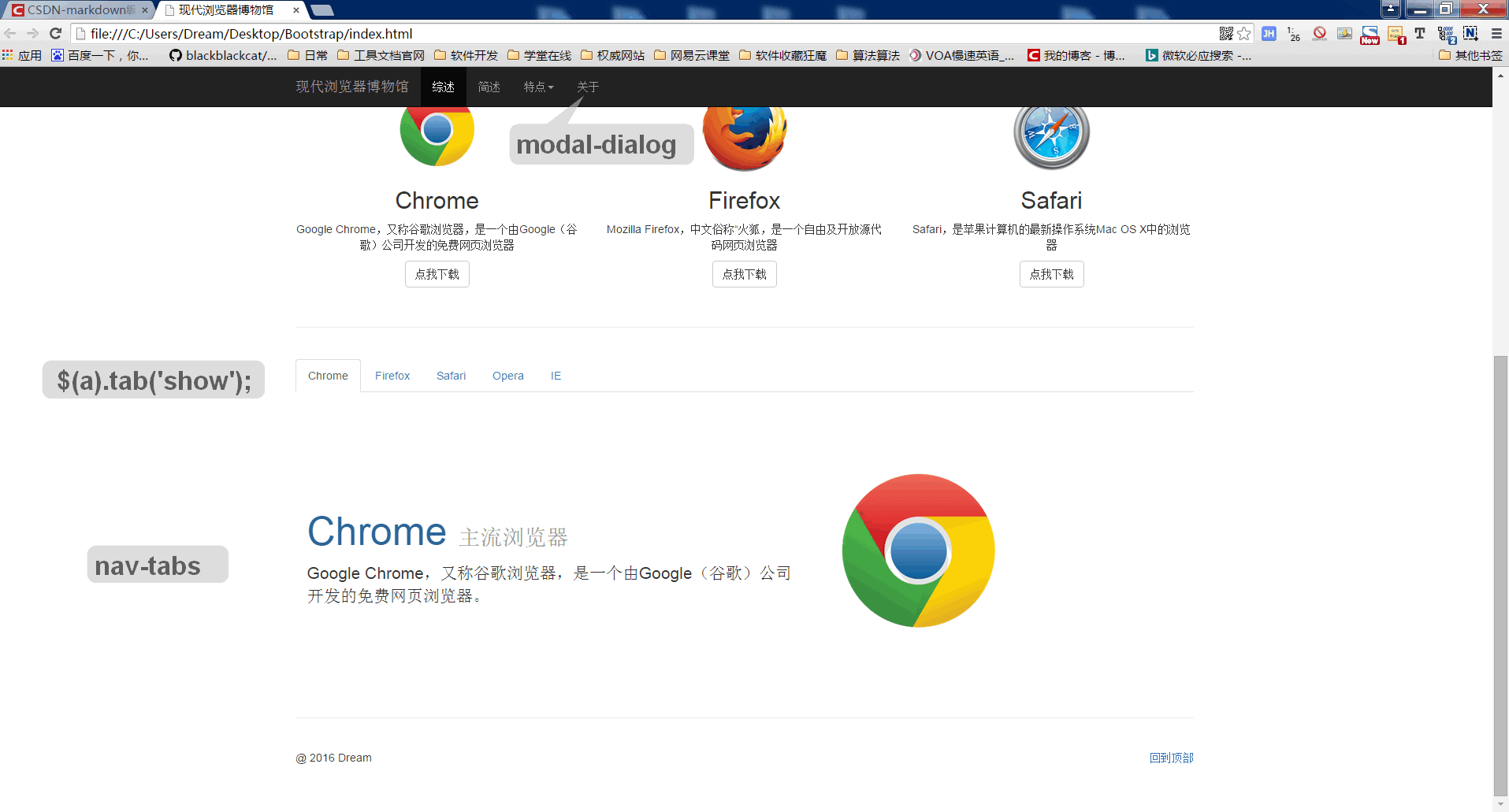
<ul class="nav nav-tabs" role="tablist" id="tab-list">
<li role="presentation" class="active"><a href="#tab-chrome" aria-controls="tab-chrome" role="tab" data-toggle="tab">Chrome</a></li>
<li role="presentation"><a href="#tab-firefox" aria-controls="tab-firefox" role="tab" data-toggle="tab">Firefox</a></li>
<li role="presentation"><a href="#tab-safari" aria-controls="tab-safari" role="tab" data-toggle="tab">Safari</a></li>
<li role="presentation"><a href="#tab-opera" aria-controls="tab-opera" role="tab" data-toggle="tab">Opera</a></li>
<li role="presentation"><a href="#tab-ie" aria-controls="tab-ie" role="tab" data-toggle="tab">IE</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="tab-chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feat-heading">Chrome <span class="text-muted">主流瀏覽器</span></h2>
<p class="lead">Google Chrome,又稱谷歌瀏覽器,是一個由Google(谷歌)公司開發的免費網頁瀏覽器。</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/chrome/chrome-icon.png" alt="chrome"/>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-firefox">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/firefox/firefox-icon.png" alt="firefox"/>
</div>
<div class="col-md-7">
<h2 class="feat-heading">Firefox <span class="text-muted">主流瀏覽器</span></h2>
<p class="lead">Mozilla Firefox,中文俗稱“火狐,是一個自由及開放源代碼網頁瀏覽器</p>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-safari">
<div class="row feature">
<div class="col-md-7">
<h2 class="feat-heading">Safari <span class="text-muted">主流瀏覽器</span></h2>
<p class="lead">Safari,是蘋果計算機的最新操作系統Mac OS X中的瀏覽器</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/safari/safari-icon.jpg" alt="chrome"/>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-opera">
<div class="row feature">
<div class="col-md-7">
<h2 class="feat-heading">Opera <span class="text-muted">主流瀏覽器</span></h2>
<p class="lead">Opera瀏覽器,是一款挪威Opera Software ASA公司制作的支持多頁面標簽式瀏覽的網絡瀏覽器</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/opera/opera-icon.png" alt="chrome"/>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-ie">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/IE/internet-explorer-icon.png" alt="ie"/>
</div>
<div class="col-md-7">
<h2 class="feat-heading">IE <span class="text-muted">非標準瀏覽器</span></h2>
<p class="lead">Internet Explorer,是美國微軟公司推出的一款網頁瀏覽器。
Internet Explorer使用了Trident排版引擎,幾乎完整支持HTML 4.01,CSS Level 1、XML 1.0和DOM Level 1,只是有一些排版錯誤。</p>
</div>
</div>
</div>
</div>
</div>
<hr class="divider"/>
<footer>
<p class="pull-right"><a href="#top">回到頂部</a></p>
<p>@ 2016 Dream</p>
</footer>
</div>
<!--模態框-->
<div class="modal fade" id="about">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">關于</h4>
</div>
<div class="modal-body">
<p>提示信息,廣告招商,征婚啟事,大力金剛丸!</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">了解了</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="js/jquery-1.12.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$('#demo-navbar .dropdown-menu a').click(function(){
var href = $(this).attr('href');
$('#tab-list a[href="'+href+'"]').tab('show');
});
});
</script>
</body>
</html>
您還沒有登錄,請先登錄


版權所有 ? 2007-2025 武漢億萬聯合信息技術有限公司 鄂ICP備09009834號-1  鄂公網安備 42010602000231號
鄂公網安備 42010602000231號